Material UI v7 is here 🚀
Material UI v7 is now stable. This major release improves the integration with modern tools and consistency across the library. It is designed to be straightforward to upgrade to.
Improved ESM support
The package layout has been updated, and now unambiguously supports both valid ESM and CommonJS through the exports field in package.json. The package layout was previously faux-ESM.
This update fixes several issues with popular bundlers like Vite and webpack, and makes it possible to load Material UI packages from ES modules under Node.js. More details in mui/material-ui#43938.
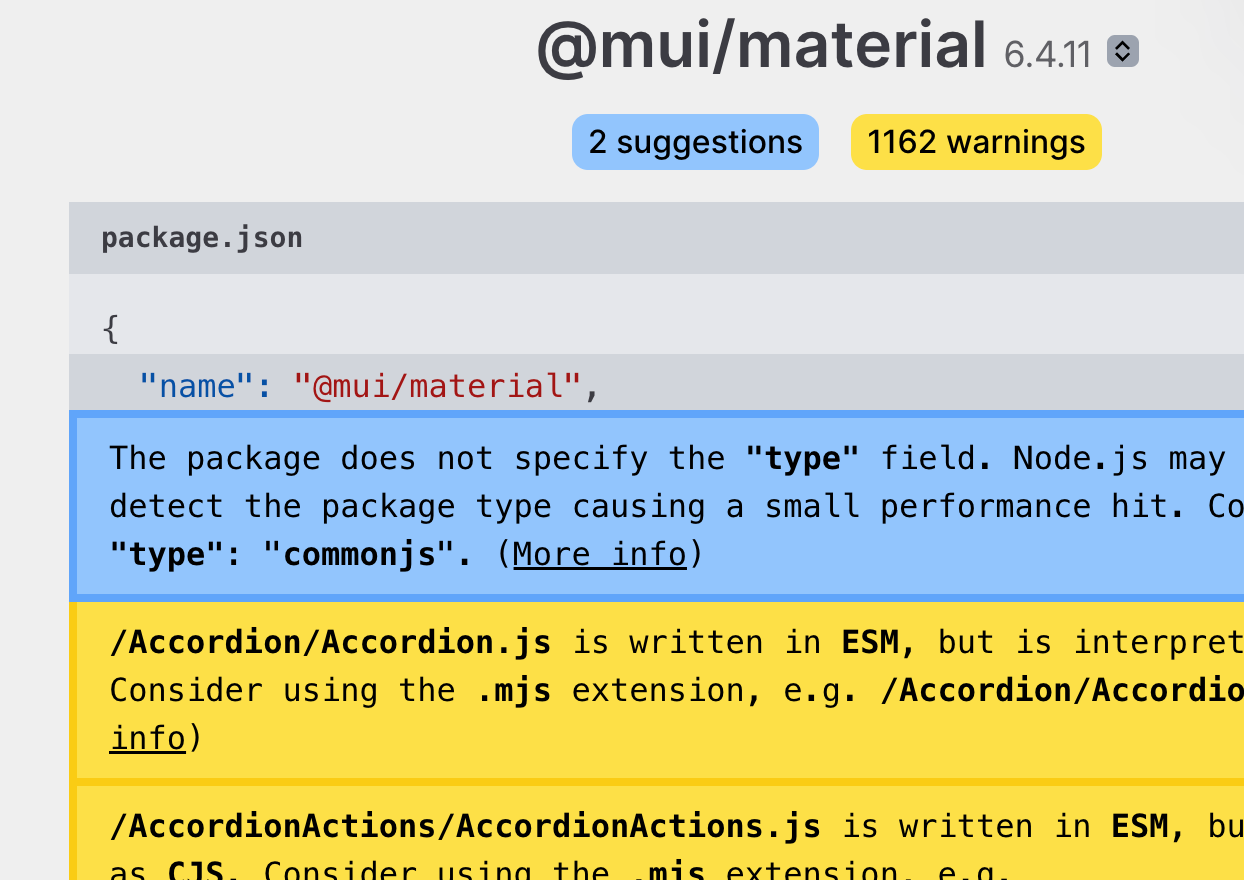
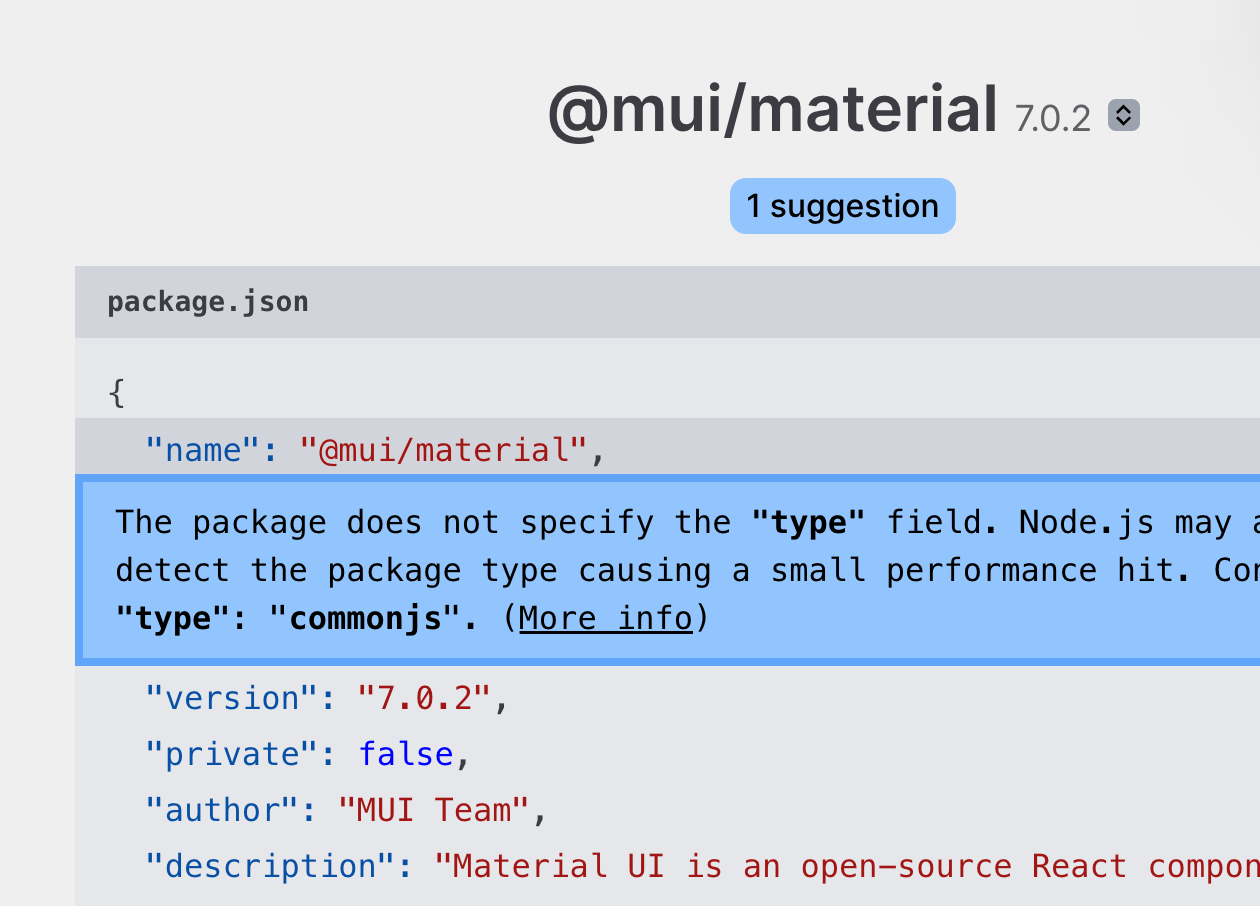
For example, you can see how all the warnings that publint.dev reports with v6 are fixed in v7:


This new package layout might create breaking changes for some users, especially those depending on private APIs of the library. Refer to the migration guide for more details.
Completed the slot pattern implementation
The API for replacing or modifying component inner elements is now standardized, and all relevant components use the slots and slotProps props for greater flexibility and consistency.
For example:
<Accordion
- TransitionComponent={CustomTransition}
- TransitionProps={{ unmountOnExit: true }}
+ slots={{ transition: CustomTransition }}
+ slotProps={{ transition: { unmountOnExit: true } }}
/>
A guide about this pattern has been added to the documentation.
Opt-in support for CSS layers
Material UI styles can be wrapped in a CSS layer named via the opt-in config enableCssLayer.
This allows Material UI to integrate with modern tools that rely on CSS layers, like Tailwind CSS v4.
This feature was backported and is now also available in Material UI v6.
This feature is currently supported in Next.js App Router and client-side frameworks like Vite. Here is an example of how to enable CSS layers depending on your setup:
// App Router only, support for Pages Router is coming soon
// app/layout.tsx
import { AppRouterCacheProvider } from '@mui/material-nextjs/v15-appRouter';
import GlobalStyles from '@mui/material/GlobalStyles';
export default function RootLayout(props) {
const { children } = props;
return (
<html lang="en">
<body className={roboto.variable}>
<AppRouterCacheProvider options={{ enableCssLayer: true }}>
<GlobalStyles styles="@layer theme,base,mui,components,utilities;" />
<ThemeProvider theme={theme}>{children}</ThemeProvider>
</AppRouterCacheProvider>
</body>
</html>
);
}A detailed guide for Tailwind CSS v4 integration is coming soon.
Removed deprecated APIs
APIs that were deprecated in v5 have been removed. This reduces the API surface, making the docs easier to navigate. Visit the upgrade guide for a list of removed APIs.
Get started
Head to the v7 upgrade guide and upgrade today.